
WordPressの学習やテストを行う際、ローカル環境での構築は非常に便利です。その中でも、初心者から上級者まで簡単に扱えるツールとして人気の「Local(旧称:Local by Flywheel)」を使えば、手軽にWordPress環境を構築できます。本記事では、Localを使ってWordPressをローカル環境にインストールする手順を初心者向けにわかりやすく解説します。
目次
- Localとは?
- Localをインストールする
- WordPressサイトを作成する
- 作成したサイトを操作する
- よくある質問とトラブルシューティング
1. Localとは?
Localは、パソコン上で簡単にWordPress環境を構築できる無料ツールです。サーバーの設定やデータベースの準備を手動で行う必要がなく、初心者でも数クリックで環境を整えられます。
- 主な特徴
- 無料で利用可能
- サイトの複製や移行が簡単
- サーバー設定をカスタマイズ可能
- Windows、Mac、Linuxに対応
Localを使うと、インターネットに接続していない環境でもWordPressを試すことができるため、テストや開発に最適です。
2. Localをインストールする
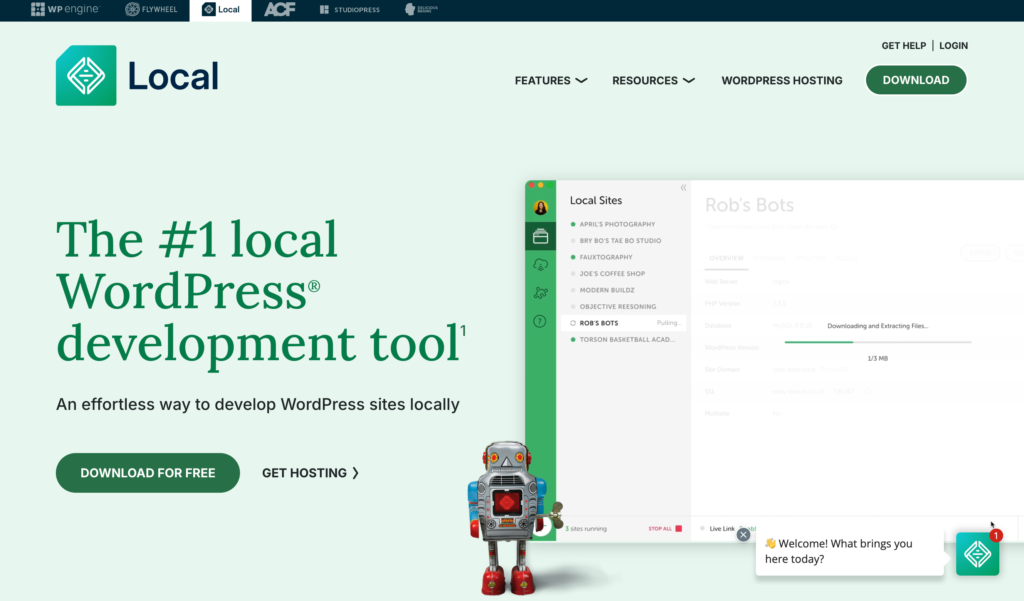
ステップ1:公式サイトからダウンロード

- Localの公式サイト(https://localwp.com/)にアクセスします。
- 「DOWNLOAD FOR FREE」をクリックします。
- 使用しているOS(Windows、Mac、Linux)を選択し、名前やメールアドレスなどを入力して「GET IT NOW!」をクリックします。

ステップ2:インストール
- ダウンロードしたインストーラーを起動します。

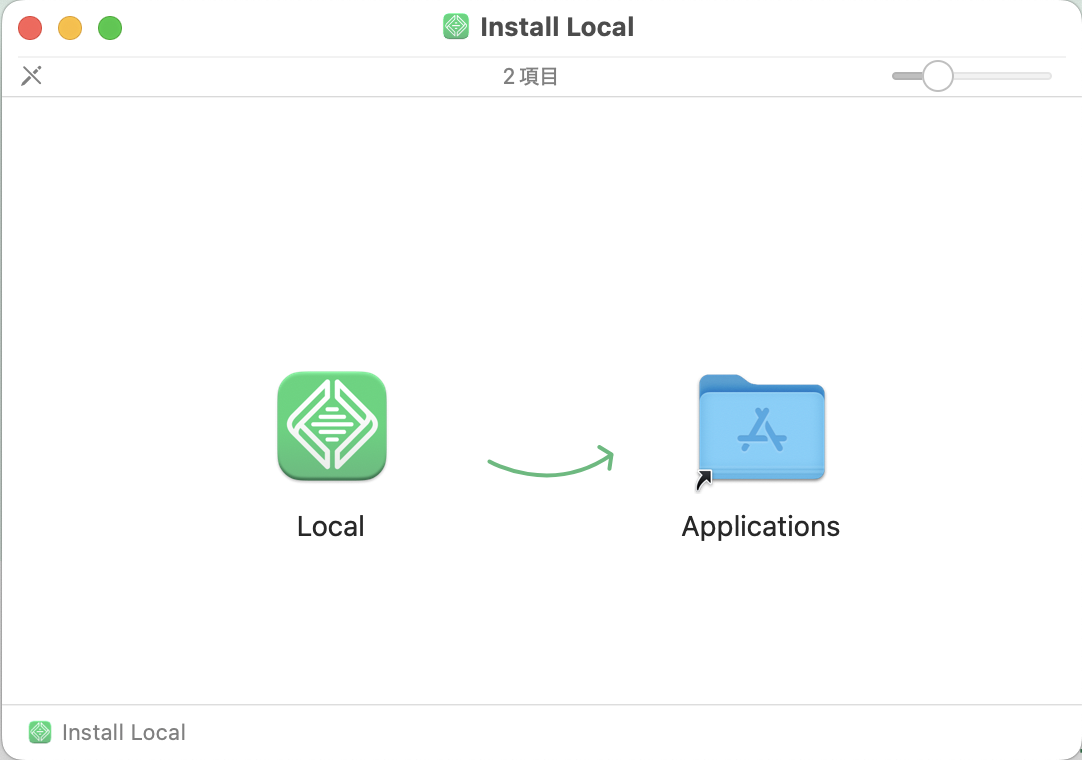
- インストールウィザードの指示に従い、ソフトウェアをインストールします。

- インストール完了後、Localを起動します。

3. WordPressサイトを作成する
ステップ1:新しいサイトを作成
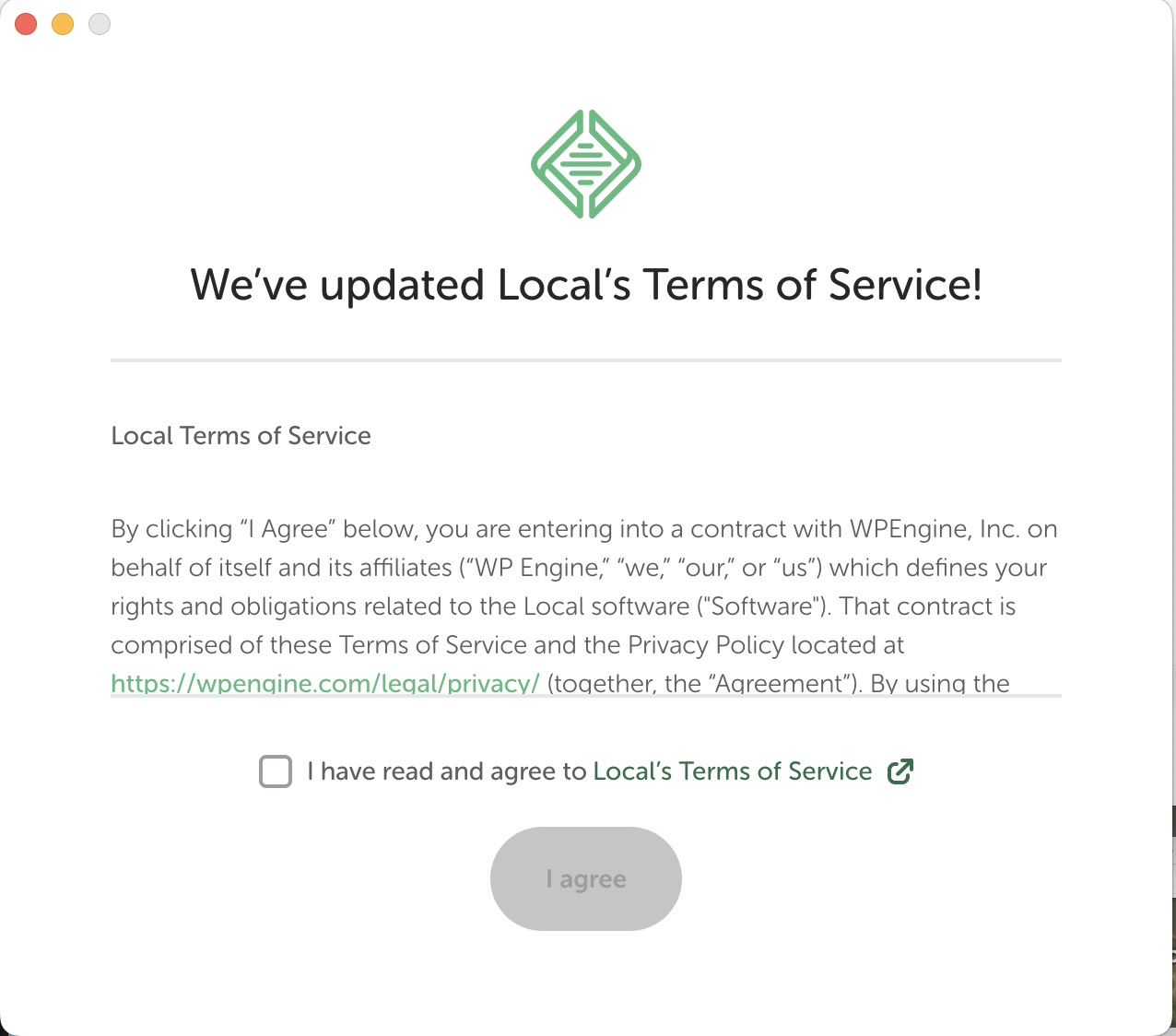
- 初めて起動すると、以下の画面が表示されます。
内容を確認して「I agree」をクリックします。
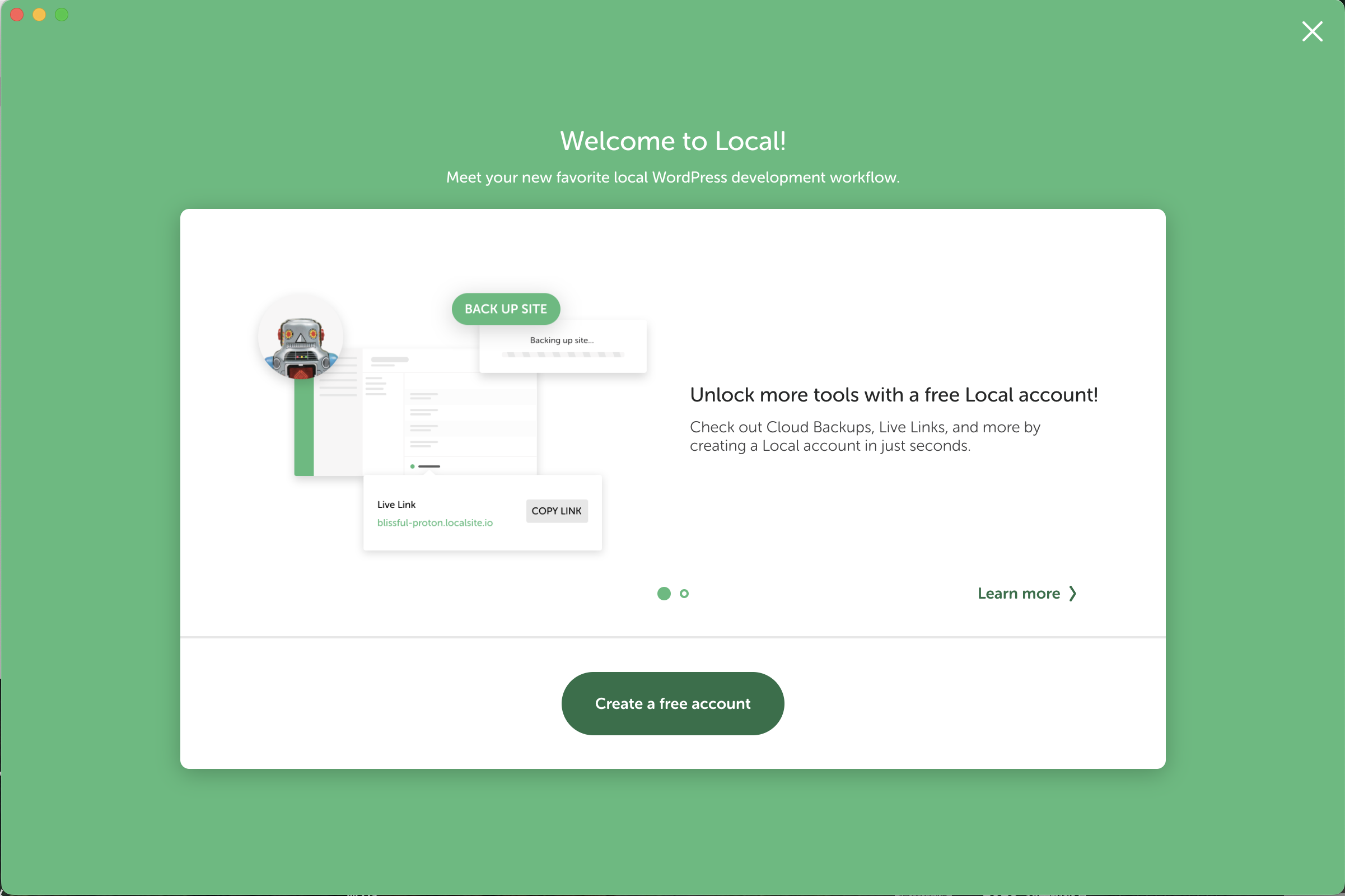
- 次に「Welcome to Local」画面が表示されますので、「Create a Free account」をクリックします。※アカウントは作成しなくても使えます(2024.12.30現在)

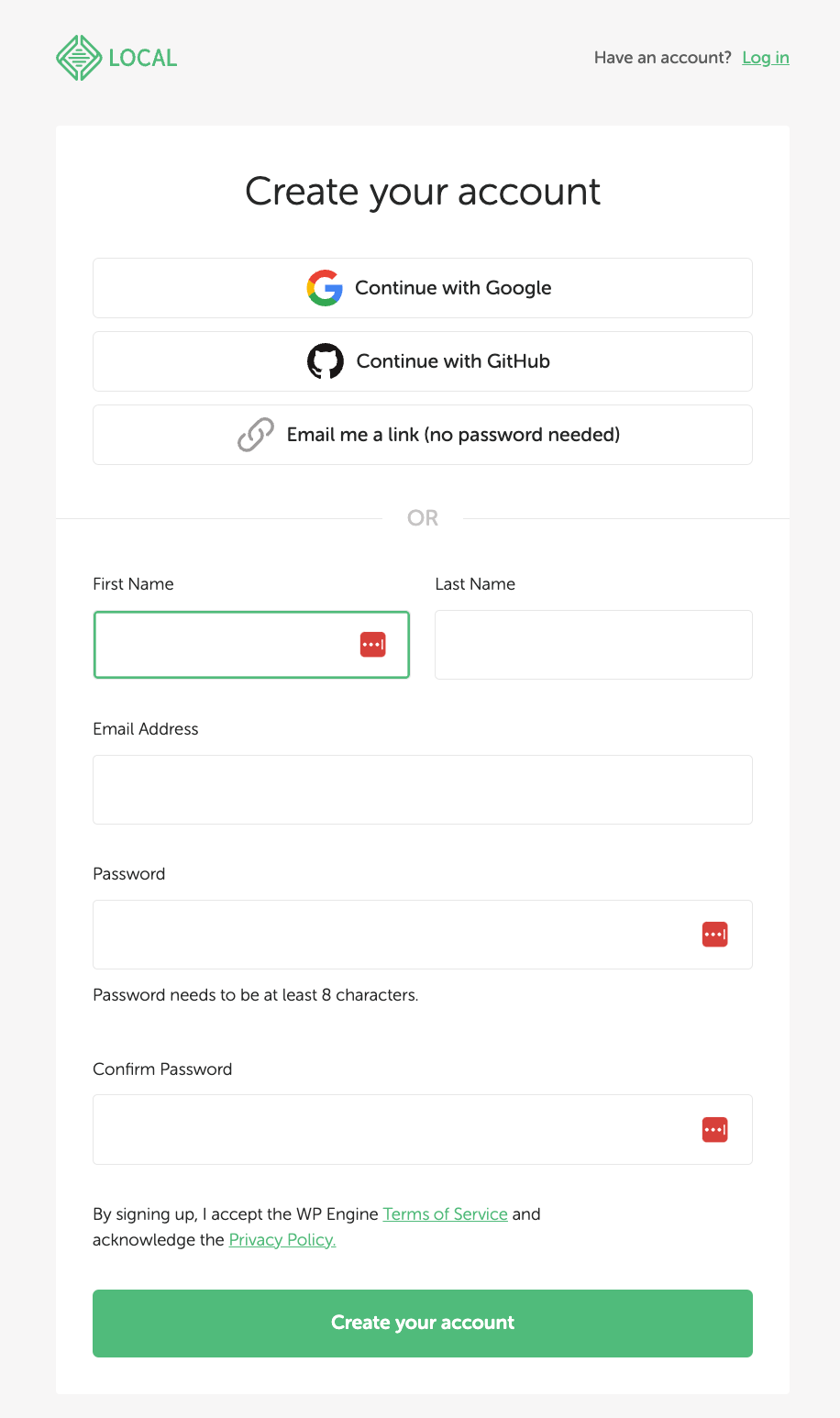
- アカウントを作るには、以下のフォームに入力して作成します。

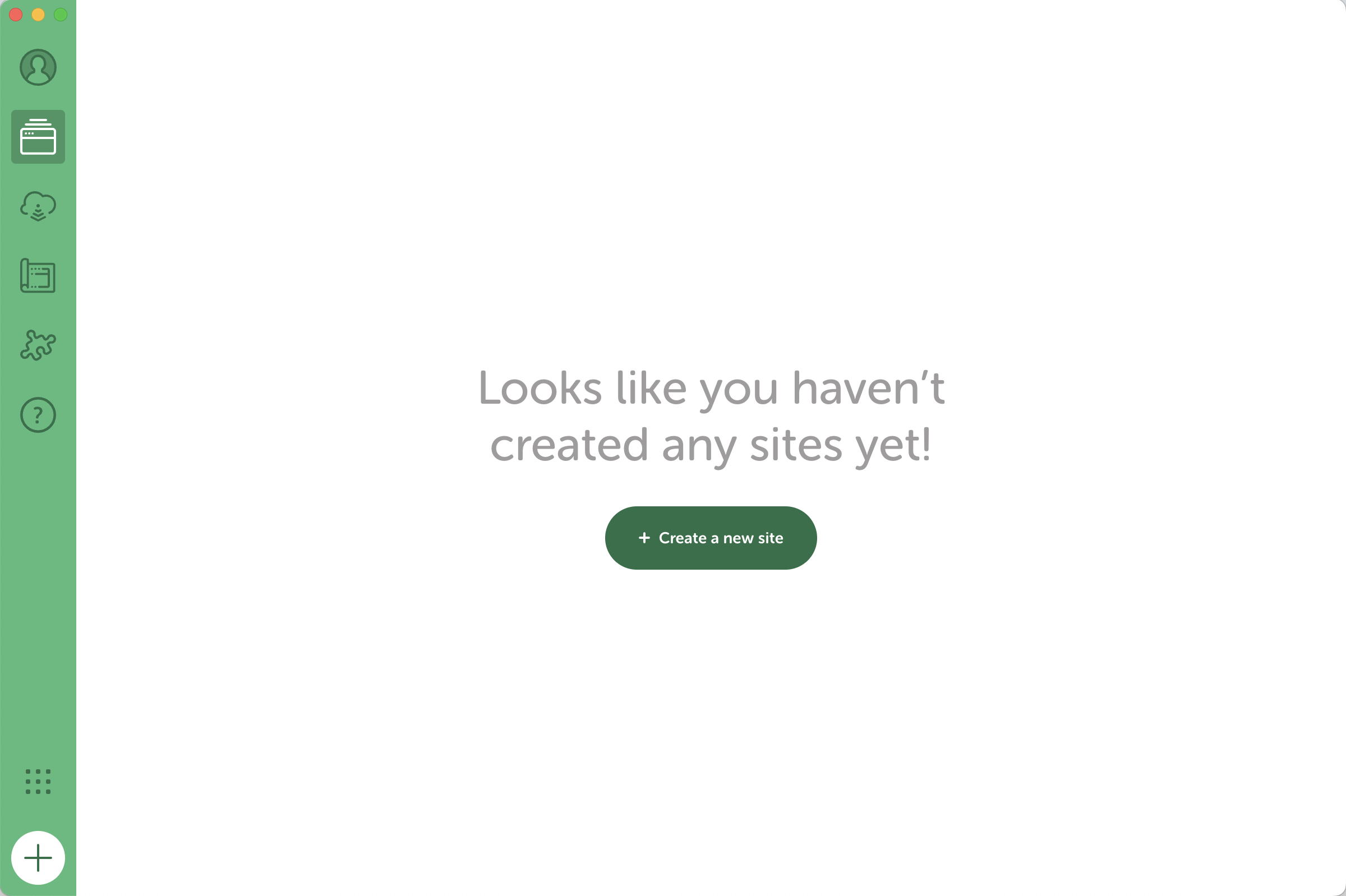
- Localのインストールが完了しました。

ステップ2:環境を選択
- 「Create a new site」をクリックします。

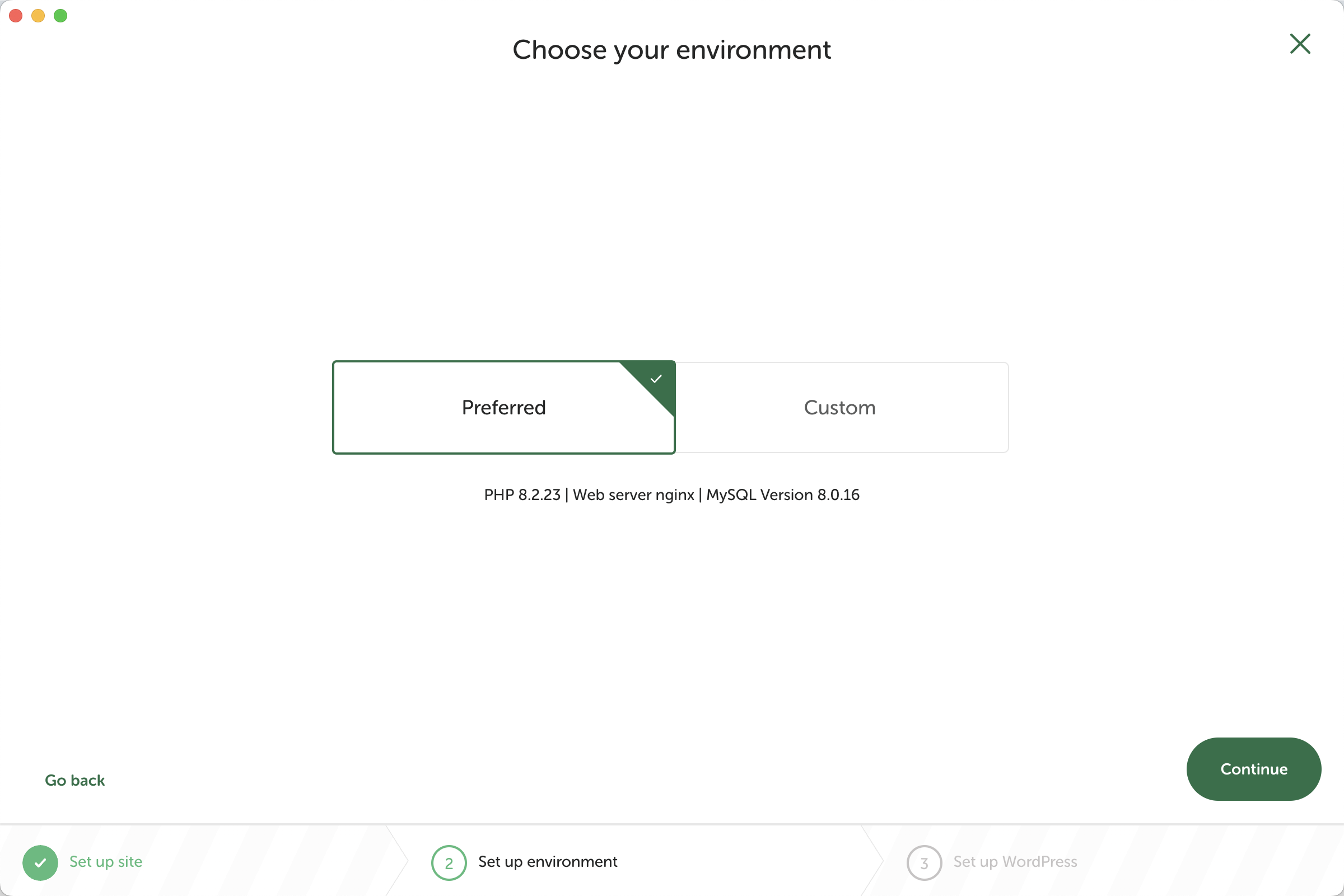
- どんな環境で作るかを選択する画面です。
基本的には「Preferred」で問題ありません。
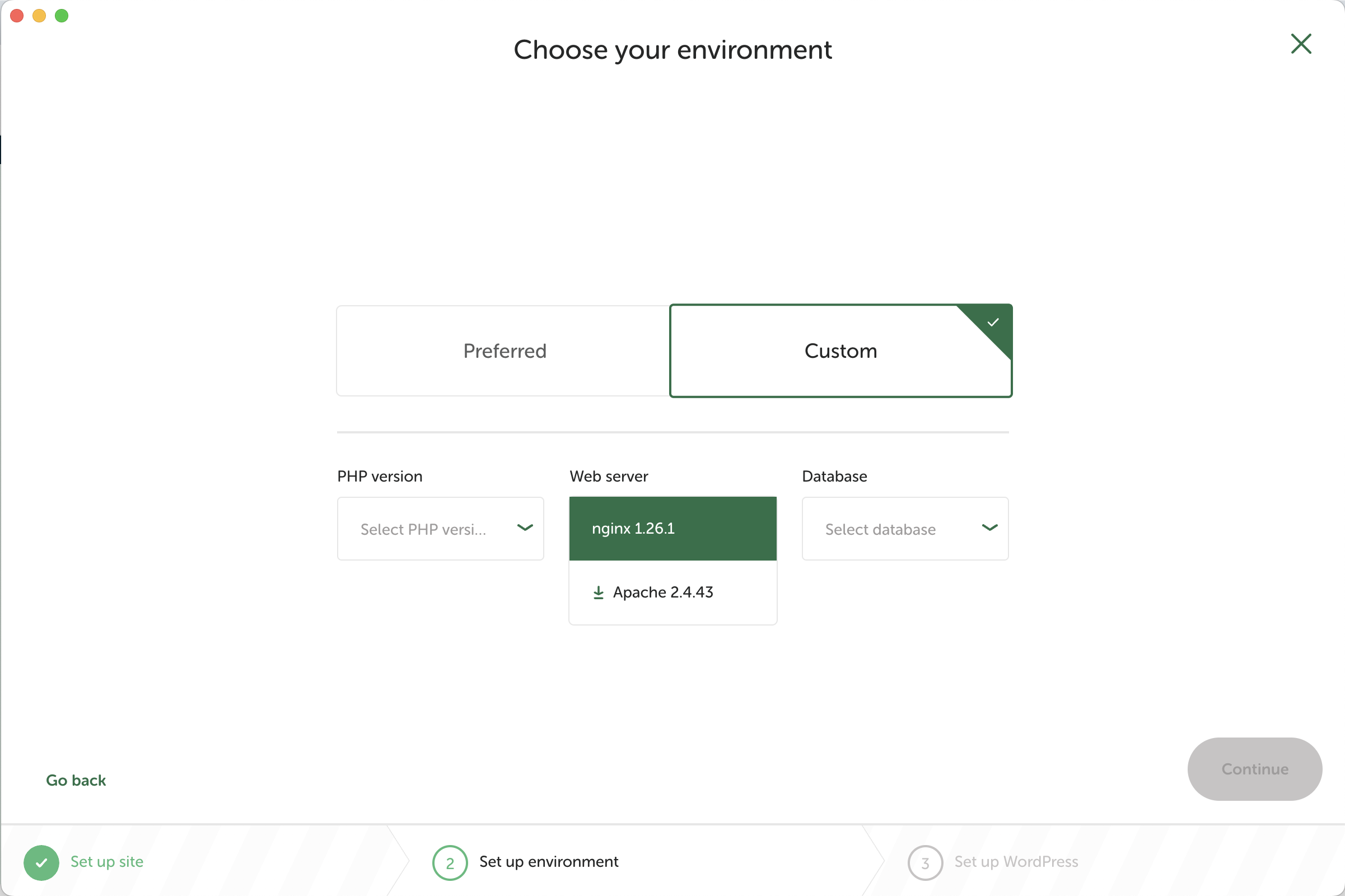
例えば「あえて古い環境」が必要な場合などがあれば、「Custom」をクリックして、それぞれを選択することが可能です。
※「Custom」をクリックすると以下のような画面になります。
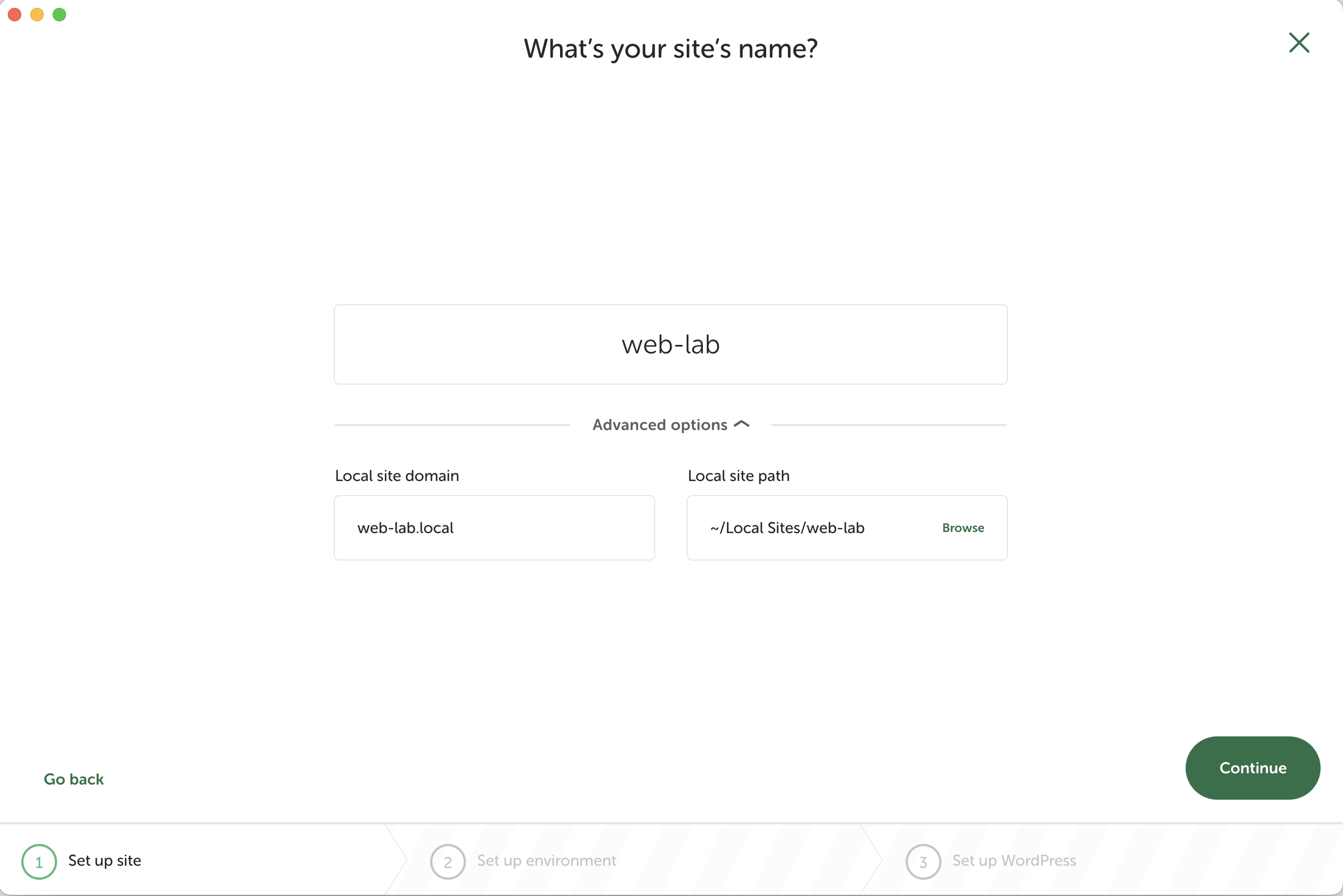
ステップ3:WordPress情報を入力
- WordPressのユーザー名、パスワード、メールアドレスを設定します。

- 「Install WordPress」をクリックしてインストールを開始します。
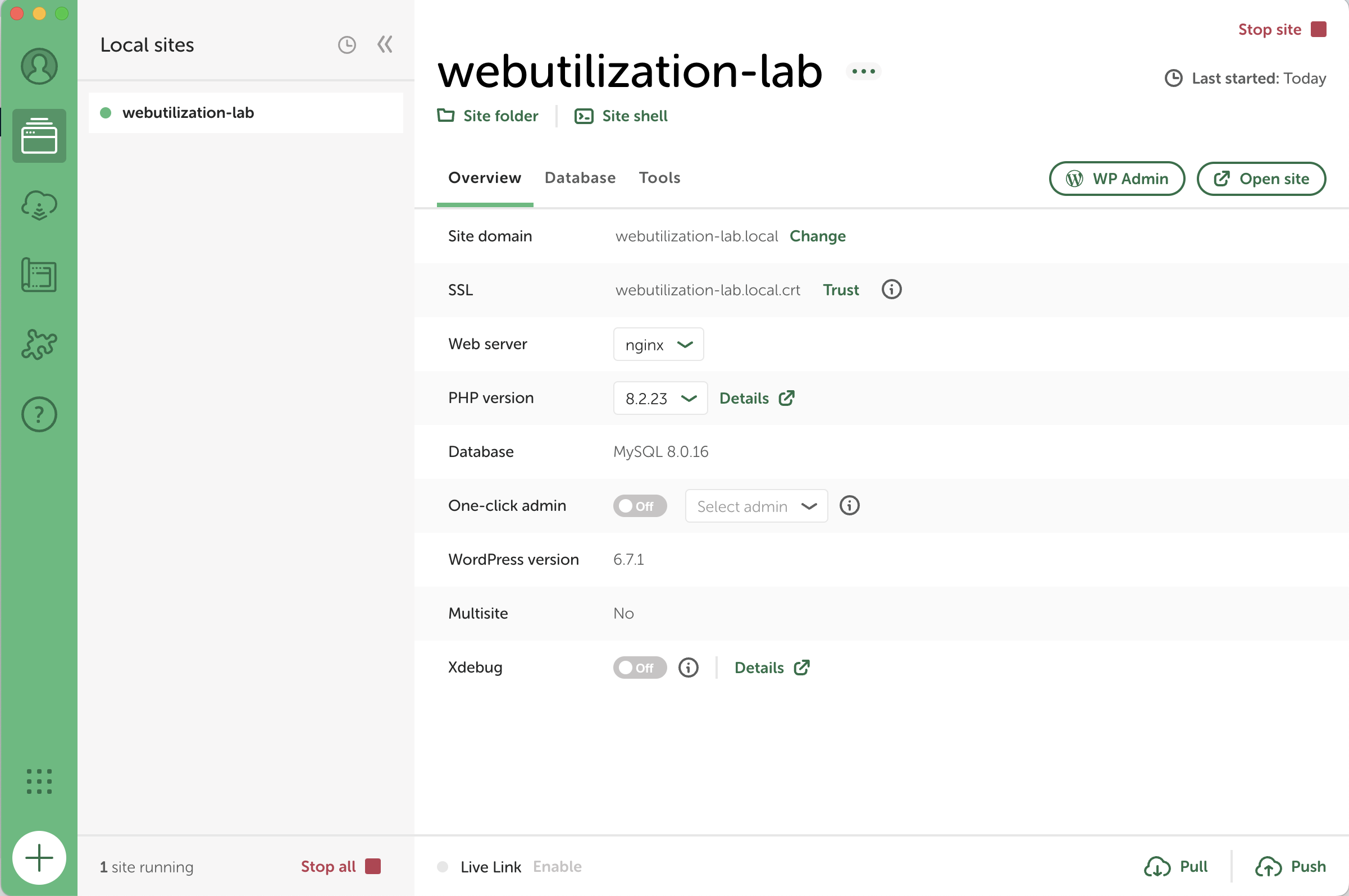
- WordPressサイトが構築出来ました。
とても簡単でしたね。
ここで環境を調整したり、管理画面に入ったり、実際のサイトを閲覧することができます。
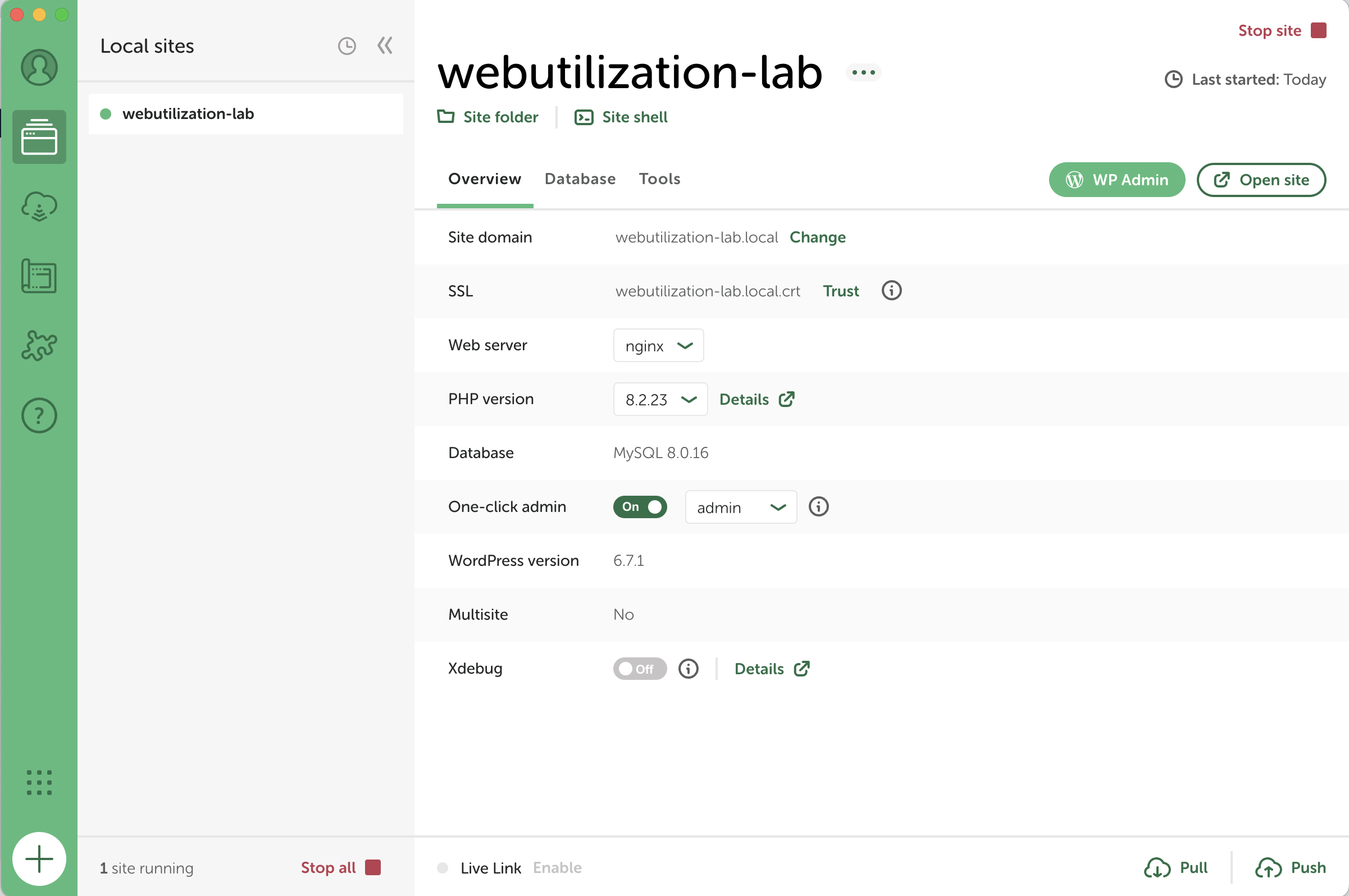
※「One-click admin」をOnにしておきます
4. 作成したサイトを操作する
サイトの管理画面にアクセス
- WordPressの管理画面を表示するには「WP Admin(緑色のボタン)」をクリックします。

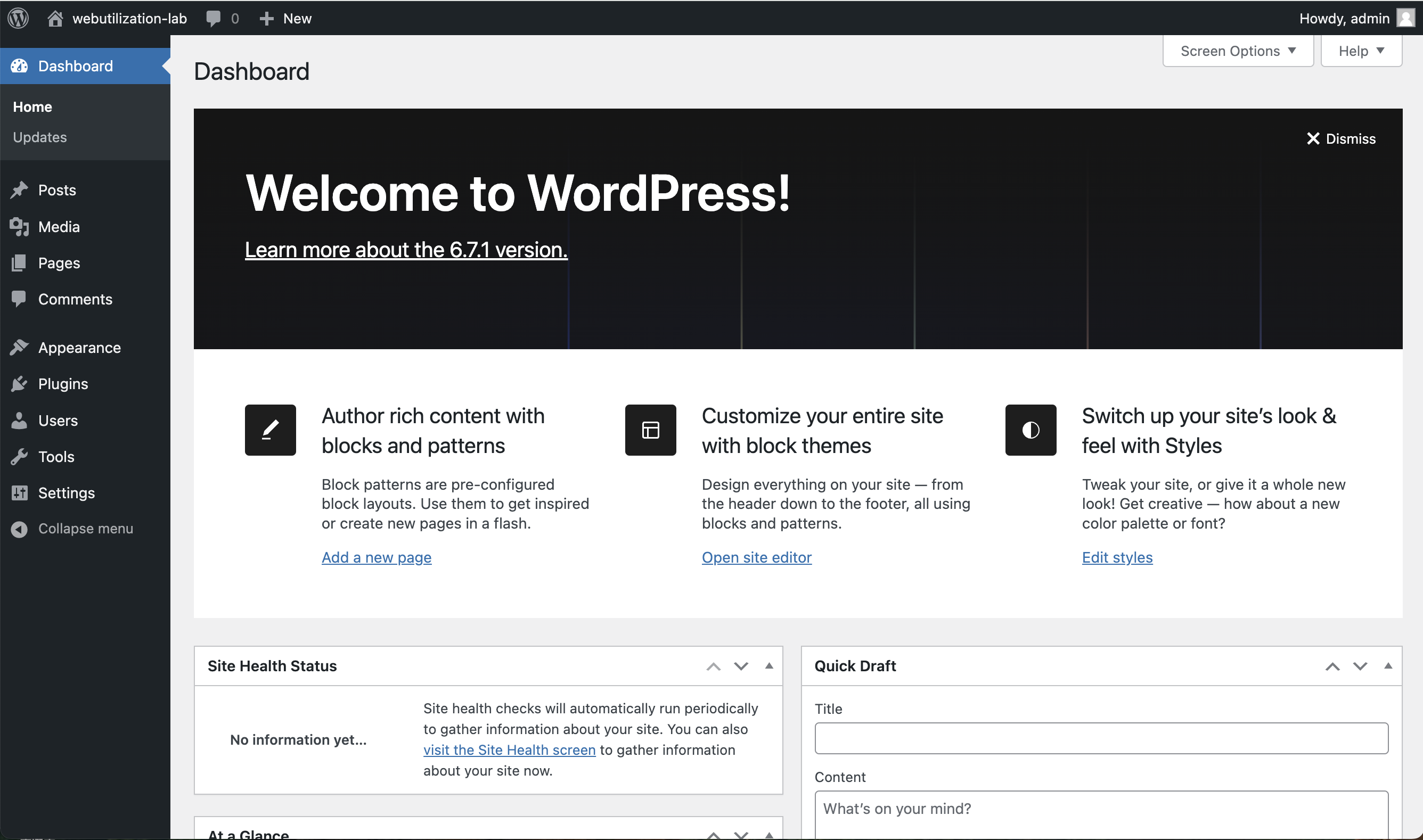
- 「Admin(管理画面)」ボタンをクリックすると、WordPressの管理画面にログインできます。

サイトを表示する
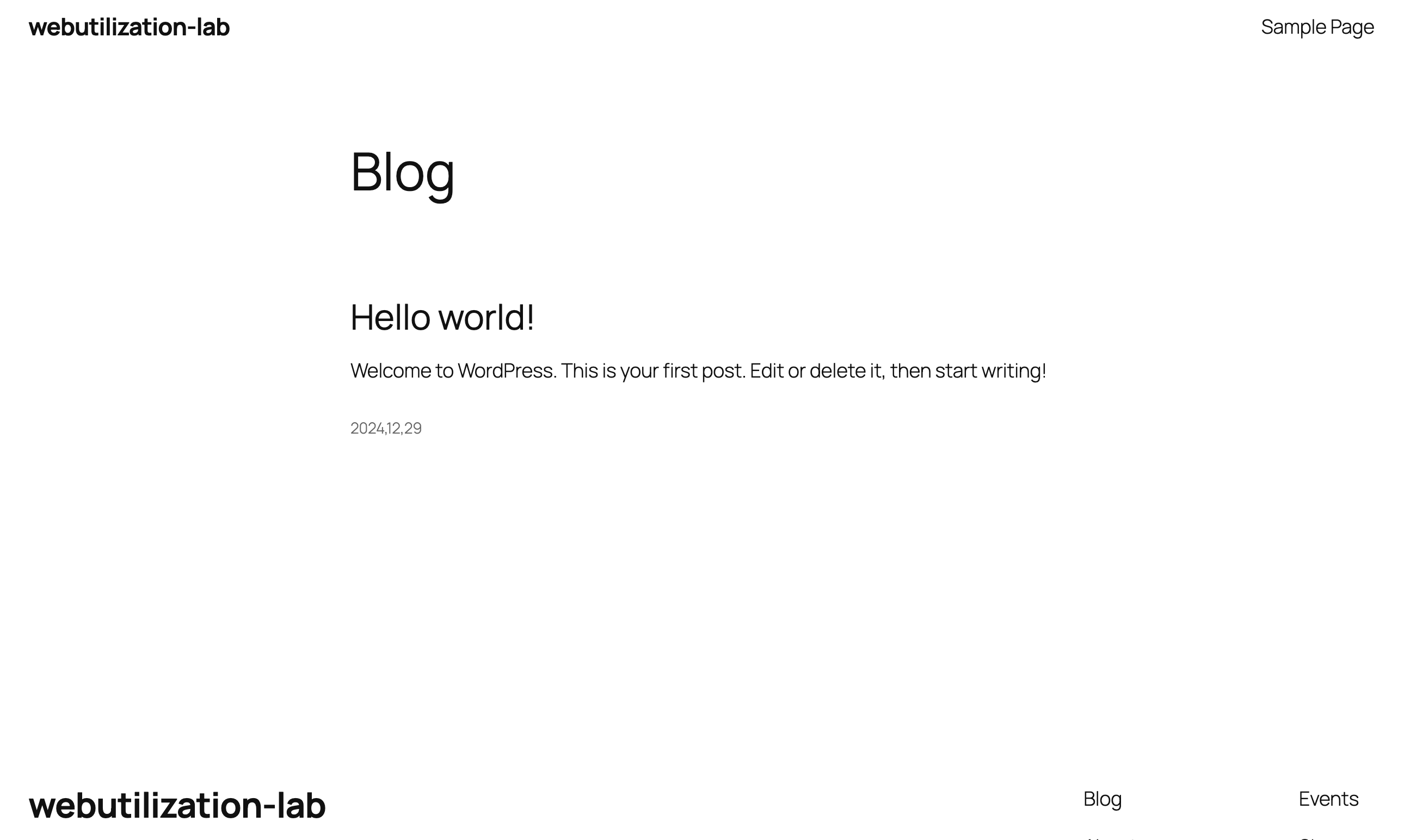
- 「Open Site」をクリックすると、ローカル環境上のサイトがブラウザで表示されます。

5. よくある質問とトラブルシューティング
Q1. インストール時にエラーが出る場合
- インターネット接続を確認し、再試行してください。
- セキュリティソフトがインストールをブロックしている場合があるので、一時的に無効化して試してください。
Q2. サイトが動かない場合
- Localを再起動してみてください。
- 環境設定(PHPバージョンやデータベース)を変更してみることも有効です。
Localは、初心者でも簡単に扱える便利なツールです。ぜひ試してみて、WordPressの学習や開発を効率的に進めましょう!