WordPressのブロックエディタで、リストブロック内に画像を挿入する方法を解説します。この手順により、箇条書きの各項目に画像を組み込むことが可能です。
手順:
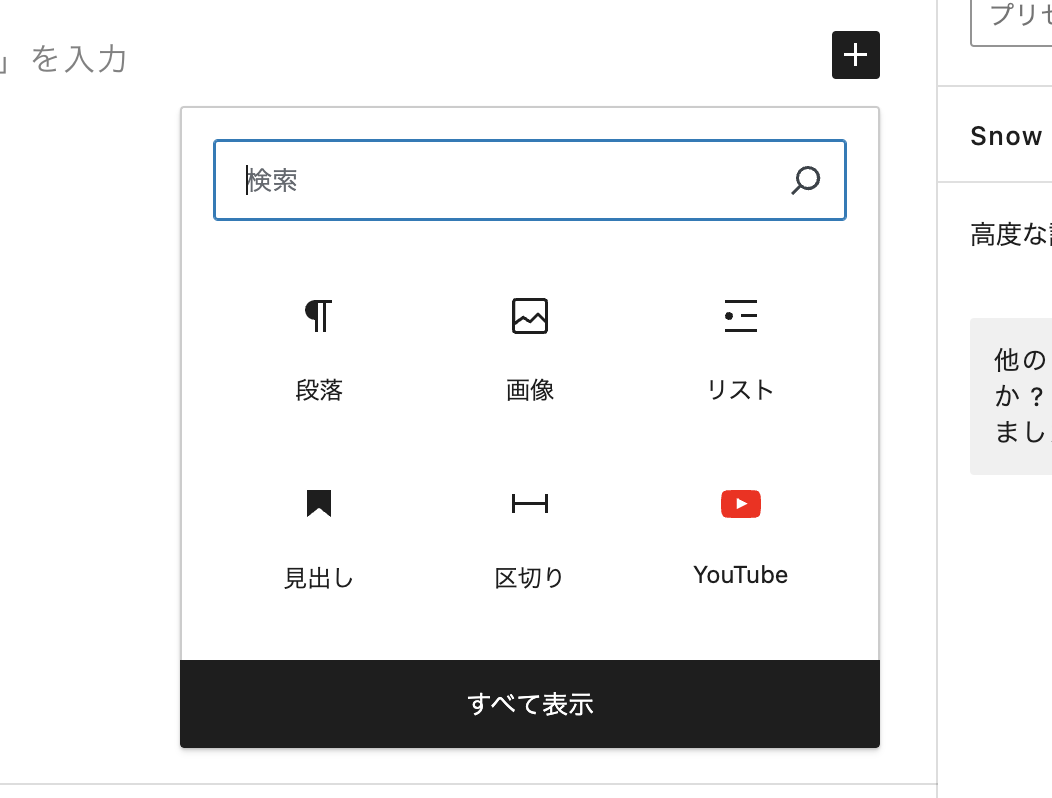
- リストブロックの作成:
- 新規投稿または編集画面で、リストブロックを追加し、箇条書きを作成します。

- 新規投稿または編集画面で、リストブロックを追加し、箇条書きを作成します。
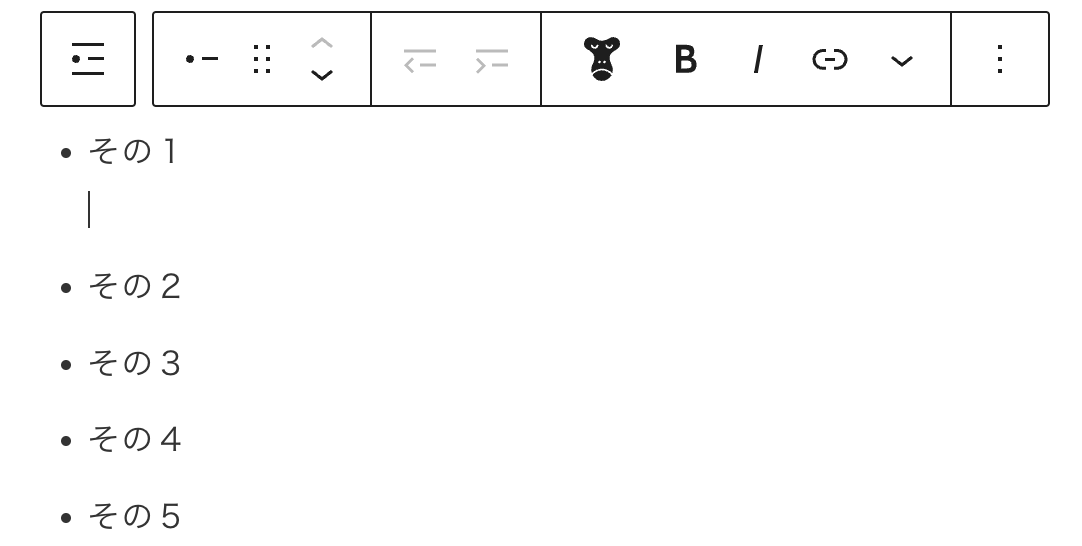
- 画像を挿入する箇条書きを選択:
- 画像を挿入したい箇条書きの行にカーソルを置きます。

- 画像を挿入したい箇条書きの行にカーソルを置きます。
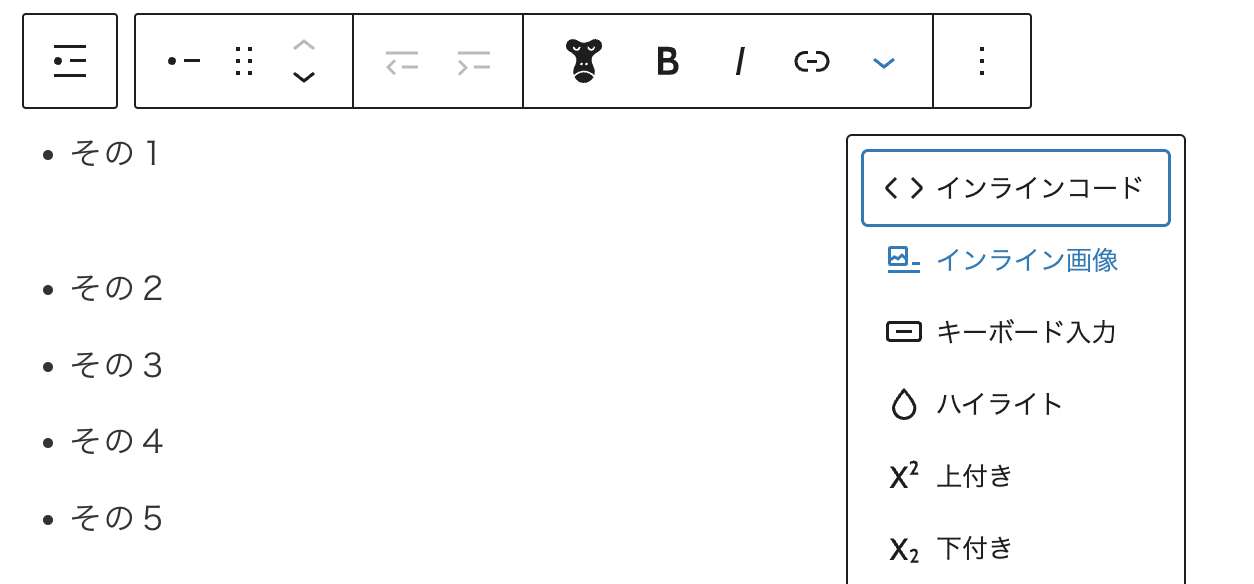
- インライン画像の挿入:
- リストブロックのツールバーに表示されている「∨」アイコン(オプションの展開)をクリックします。
- 表示されたメニューから「インライン画像」を選択します。

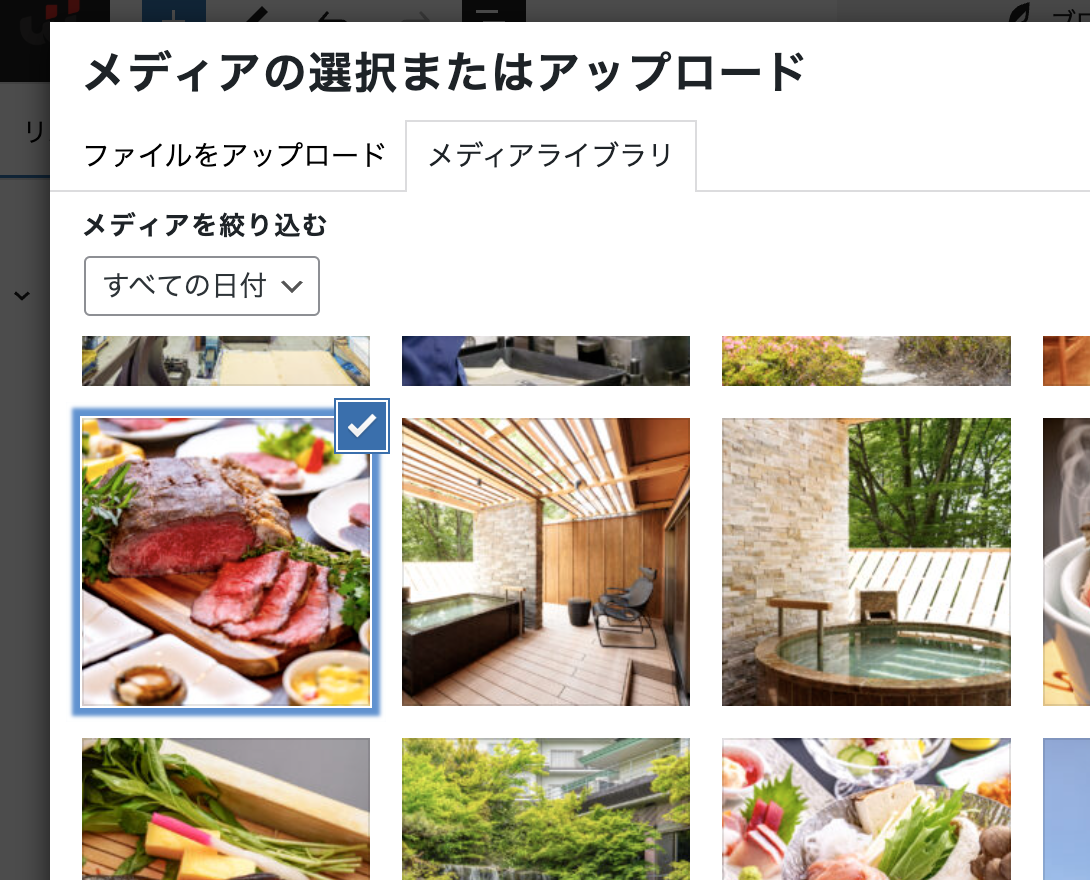
- 画像の選択:
- メディアライブラリが開くので、挿入したい画像を選択し、「選択」ボタンをクリックします。

- メディアライブラリが開くので、挿入したい画像を選択し、「選択」ボタンをクリックします。
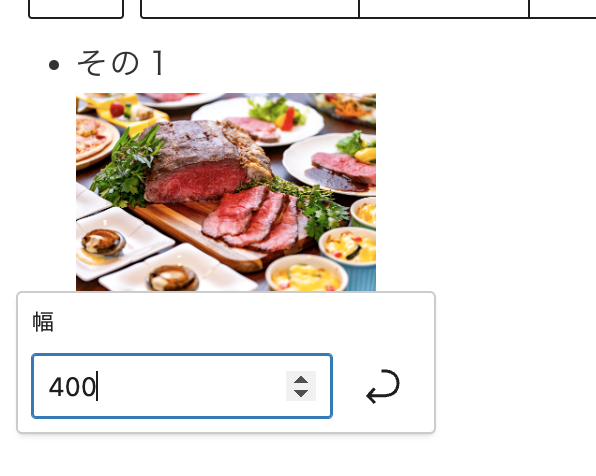
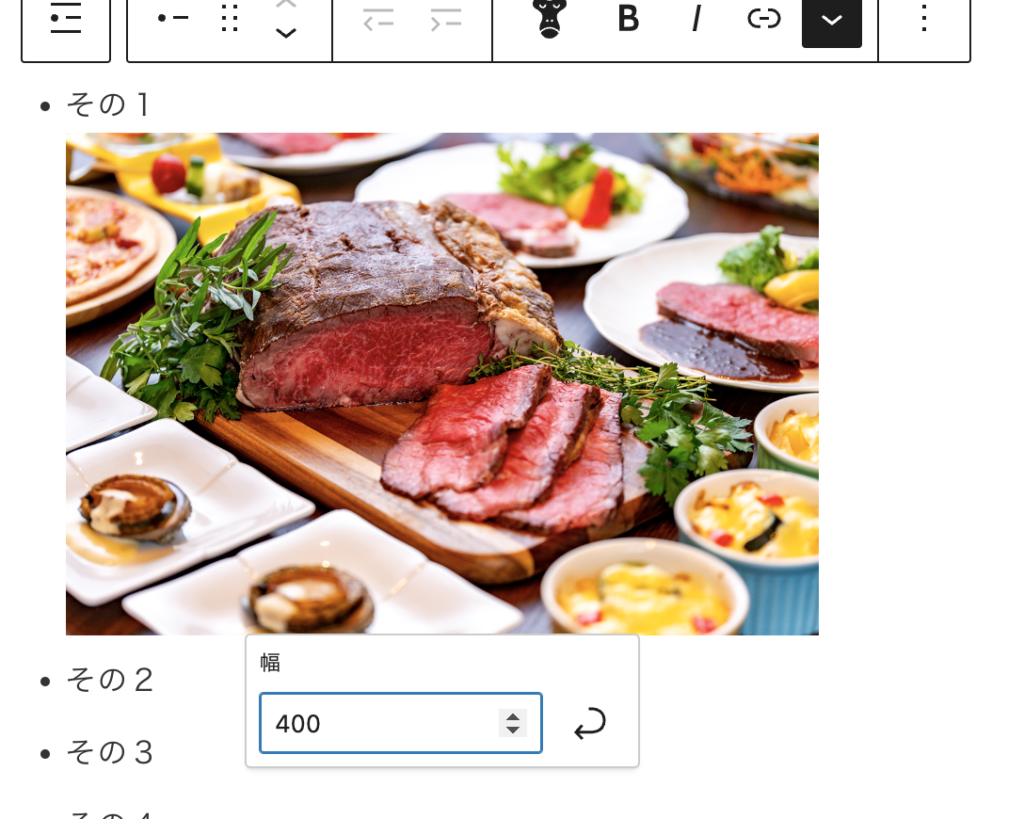
- 画像のサイズ調整:
- 挿入された画像の下に表示される「幅」の項目で、画像の幅をピクセル単位で指定し、適切なサイズに調整します。

- 挿入された画像の下に表示される「幅」の項目で、画像の幅をピクセル単位で指定し、適切なサイズに調整します。
この方法により、リスト内の各項目にテキストと並んで画像を配置でき、視覚的にわかりやすいリストを作成できます。特に手順の説明や商品の一覧などで効果的に活用できます。

画像を適切なサイズに調整することが出来ました。
適切なサイズはブログサイトのレイアウトごとに異なりますが、350〜800くらいで調整すると良さそうです。
※この手順は、WordPressバージョン5.7時点での方法です。バージョンの更新により、操作方法が変更される可能性がありますので、ご注意ください。